워드프레스는 전체적인 디자인에 맞게 글자 색만 잘 지정해도 한껏 멋진 블로그로 만들 수 있습니다.
글자 색은 워드프레스의 가독성과 전체적인 시각 효과를 결정짓는 중요한 요소이기도 합니다. 색 조합에 맞춘 글자 색만 지정하더라도, 더 세련된 워드프레스 블로그로 만들 수 있는 것입니다.
그럼, 방법을 살펴보겠습니다.
1. 워드프레스의 색 조합 결정하기
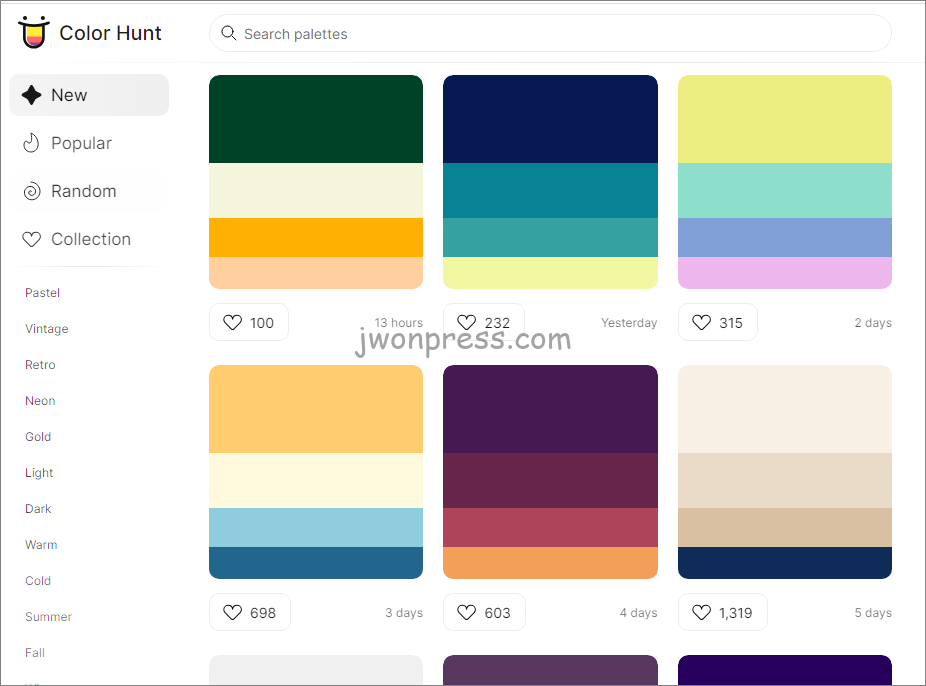
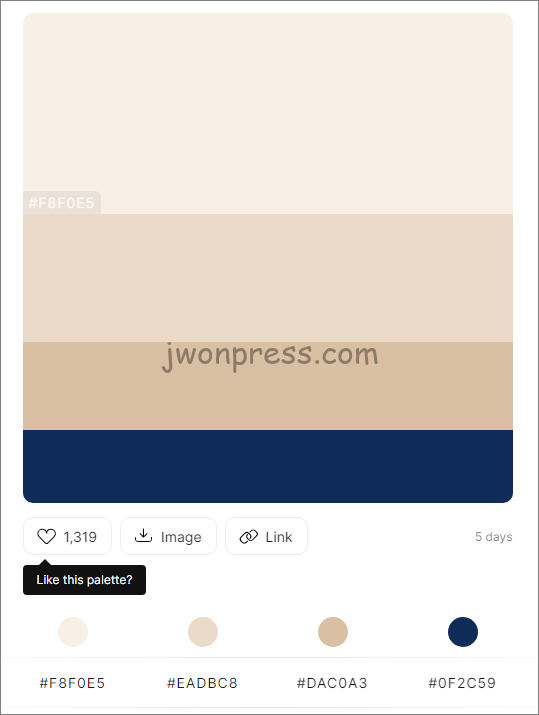
저는 웹디자인 색 조합을 결정할 때, 컬러헌트를 주로 애용합니다.
컬러헌트에 접속해서 마음에 드는 색 조합을 선택합니다.

마음에 드는 색 조합을 선택하면, 색상별 코드를 확인할 수 있습니다.

2. 워드프레스에 색 조합 추가하기
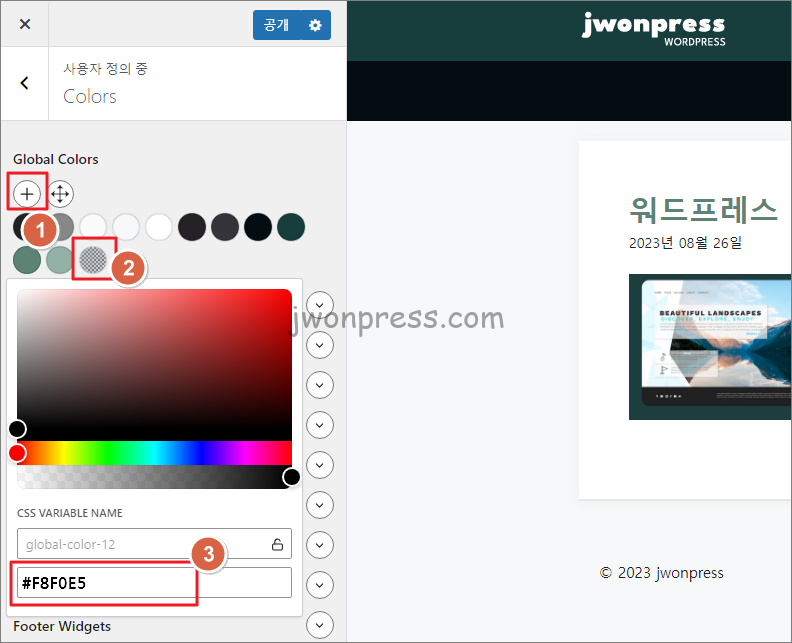
워드프레스 관리자 페이지를 접속한 후,
외모 > 사용자 정의하기 > Colors 메뉴를 클릭합니다.
그리고 + 버튼을 클릭하여, 선택한 색 조합 코드를 입력합니다.

같은 방법으로 색 조합의 코드를 모두 입력합니다.
3. 워드프레스 사이트 색상 지정하기
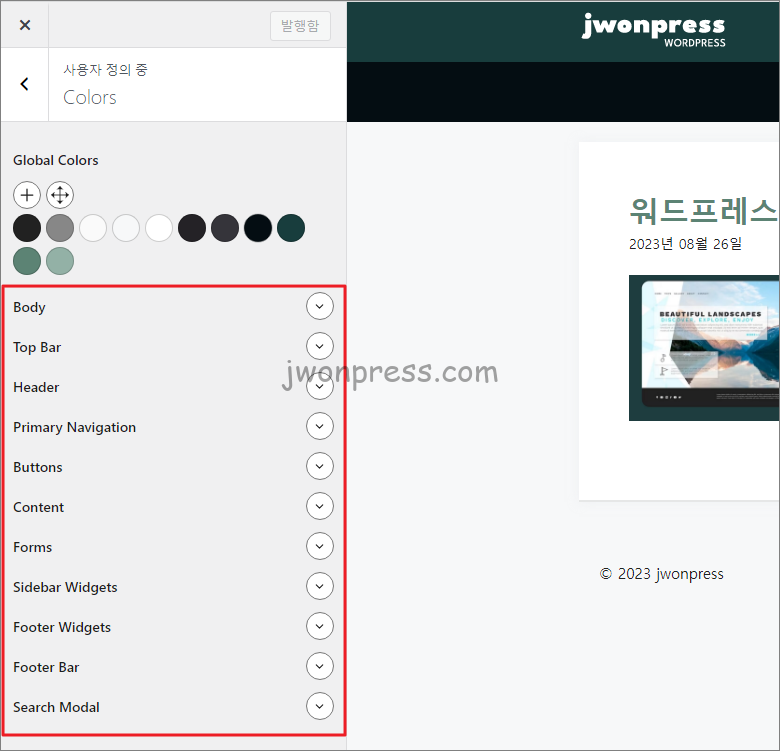
워드프레스 관리자 페이지를 접속한 후,
외모 > 사용자 정의하기 > Colors 메뉴를 클릭합니다.
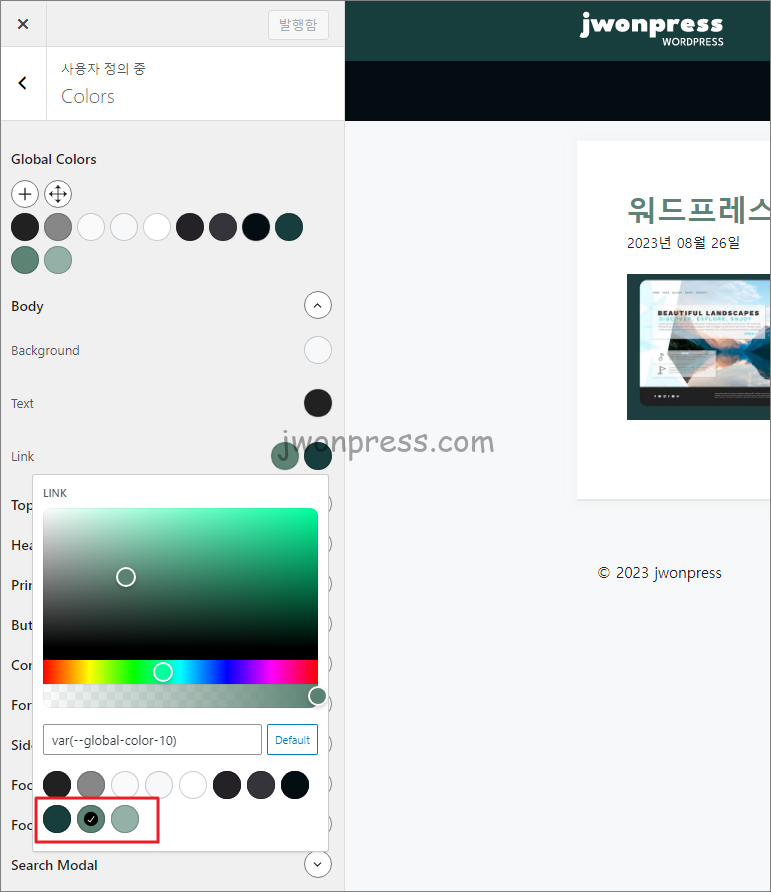
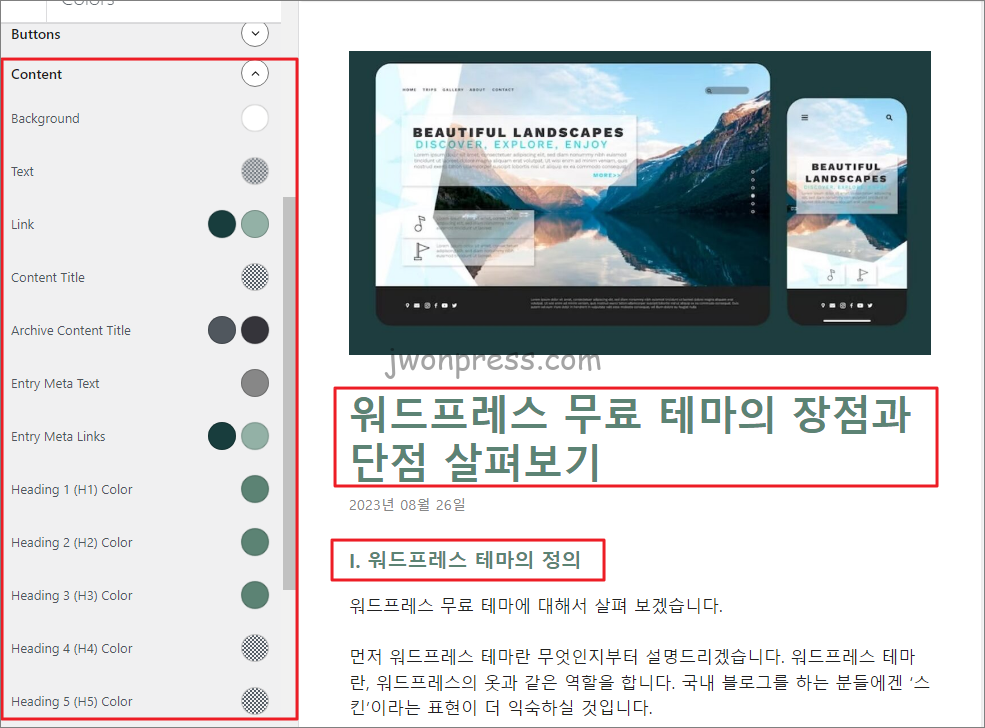
왼쪽에 보이는 항목별로 색 조합에 맞춰 색상을 지정합니다.


Content는 워드프레스에서 보이는 제목이나 목차의 색상을 지정할 수 있습니다.
오른쪽 창에서 본문이나 리스트를 보면서 색상을 지정하고 변경해 보면 됩니다.

4. 워드프레스 글자 색 지정하고 변경하기
워드프레스는 구텐베르크는 기본적으로 블록(단락) 단위로 편집이 가능합니다.
따라서 글자 색을 지정할 땐 두 가지 방법이 있습니다.
- 전체 단락의 글자색을 지정하는 방법
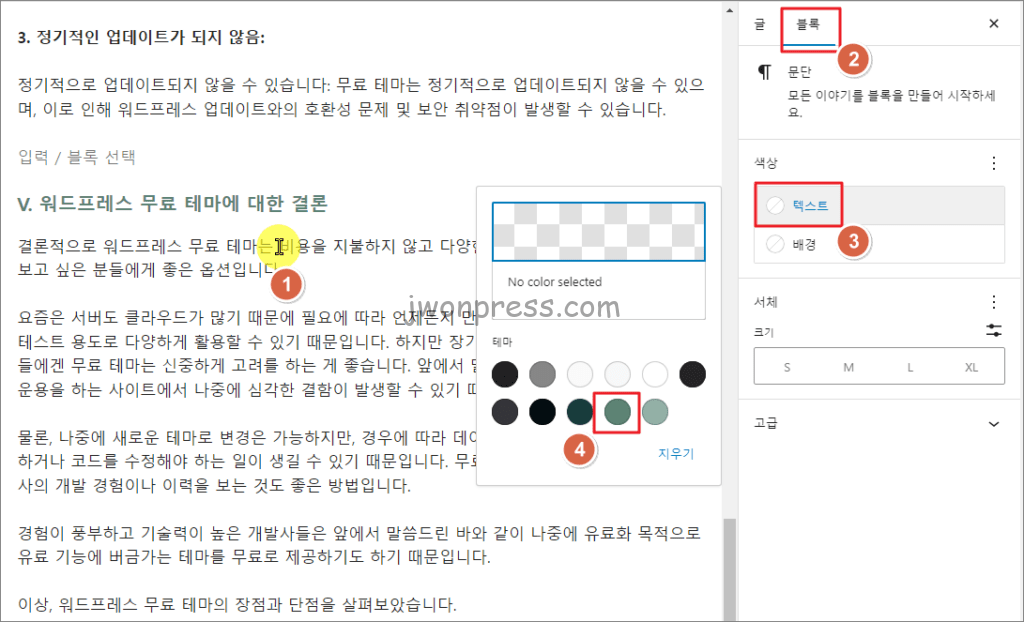
글자 색을 변경할 블록에 커서를 대고 > 오른쪽 설정 창 블록 탭 > 색상의 텍스트 클릭 > 원하는 색 지정

- 단락 일부의 글자만 색을 지정하는 방법
이것은 HTML편집을 해야하는 만큼, 먼저 바꿀 색의 색상 코드를 따로 기억해 둡니다.
본문에선 위 1번에서 나오는 색상별 코드 중 바꿀 색 코드를 따로 기억해 두는 것입니다.
그런 후, 바꿀 단락에서 편집 툴바의 메뉴 > HTML로 편집 후, 바꿀 글자만 <font color=>태그를 지정합니다. 아래 영상을 보시면 이해가 빠를 것입니다.

주의하실 점은 본문에서 색상을 너무 다양하게 지정하면, 오히려 가독성이 떨어질 수 있으므로, 1번에서 선택한 색 조합 중 하나를 선택하여 전체적인 통일감을 줄 수 있도록 합니다.
그러면 글자 색만으로도 훨씬 더 세련된 워드프레스 블로그를 만들 수 있습니다.
감사합니다.
행복하세요!